As a beginner in UI/UX design, creating a solid portfolio with diverse and impactful projects is crucial for showcasing your skills. A great way to gain experience is by working on projects that not only challenge your abilities but also provide real-world solutions. UI/UX design is all about crafting intuitive and visually appealing interfaces that enhance the user experience. By taking on beginner-friendly project ideas, you can start understanding the fundamentals of design principles, user-centered thinking, wireframing, prototyping, and usability testing.
The following UI/UX project ideas are designed to help you build a well-rounded portfolio while honing your skills in a variety of design scenarios. Whether it’s designing an app interface, creating website layouts, or improving a digital product, these projects will give you valuable insight into the design process, from research and ideation to final implementation.
- UI/UX Course In Chennai
- UI/UX Interview Questions for Fresher with Answers
- Full Stack Developer Course In Chennai
- Front End Development Course In Chennai
- Internships In Chennai
- Internship For CSE Students In Chennai
- Internship For IT Students In Chennai
- Top 50 Mini Project Ideas For College Students
- 15 Unique Web Development Project Ideas For Beginners
These beginner projects will allow you to experiment with different design styles, tools, and processes while keeping the focus on core design principles such as clarity, simplicity, and usability. Not only will these projects help you learn, but they will also make your portfolio more appealing to potential employers or clients. Let’s explore some creative and practical project ideas to get you started on your UI/UX design journey.
1. Music Streaming App Playlist Page
Create a playlist page for a music streaming app that combines functionality with a visually dynamic design. Display the playlist title, cover art, and descriptions prominently at the top. Include an interactive song list with features like drag-and-drop for reordering, a “Like” button, and options to share or collaborate on the playlist. Add album art and visual indicators for currently playing songs. Incorporate animations for transitions and actions, such as adding or removing songs. Ensure the design feels immersive while maintaining clarity and usability for music enthusiasts.

2. Juice Shop Menu Interface
Design a user-friendly and visually appealing digital menu for a juice shop, ensuring that it displays a variety of drinks and options clearly. Focus on presenting beverages with high-quality images, descriptions, and pricing. Use vibrant, fresh colors to evoke the feeling of a healthy, refreshing experience. Include intuitive categories such as smoothies, fresh juices, or energy shots. Implement features like filters for customizations (e.g., vegan, sugar-free) and an easy ordering process. The design should prioritize legibility and smooth navigation to create a delightful and convenient experience for customers.

3. Mobile App Homepage
Design the homepage for a mobile app, ensuring that it provides users with a clear introduction to the app’s features and facilitates easy access to key sections. Consider a clean layout with prominent call-to-action buttons that guide users to the main features, such as settings, notifications, or personalization options. The design should be responsive, ensuring smooth functionality across devices. Pay attention to visual hierarchy and consistency in typography, colors, and iconography to make the app’s purpose immediately clear and accessible to new users while enhancing the overall user experience.

4. News Aggregator App Dashboard
Design a dashboard for a news aggregator app that curates articles from various sources. The dashboard should feature categories like top headlines, trending topics, and personalized news recommendations. Each article preview should have a headline, a brief description, and an image to encourage user engagement. Implement a filtering system to allow users to choose topics of interest. Focus on providing a clean, distraction-free interface, with intuitive navigation that lets users scroll through news content quickly while enabling easy access to saved or read articles.

5.Digital Business Card App
Design a digital business card app that allows users to create, share, and store virtual business cards. Include features for customizing cards with contact information, logos, social media links, and even QR codes for easy sharing. Focus on creating a clean, professional design that can be easily personalized for each user. Ensure that sharing business cards via email, text, or social media is seamless and quick. The app should be intuitive, with minimal friction in the card creation and sharing processes, while maintaining a modern, sleek aesthetic.

6. Pet Care App Dashboard
Design a dashboard for a pet care app that offers a central hub for managing pet-related tasks. Include features such as appointment scheduling for vet visits, vaccination reminders, and health tracking tools. Provide an overview of a pet’s activity, dietary recommendations, and grooming schedules. Use playful design elements like colorful icons, pet avatars, and interactive features to reflect a fun and caring tone. Ensure the dashboard is easy to navigate with quick access to key sections like medical history, pet profiles, and an emergency contact feature.

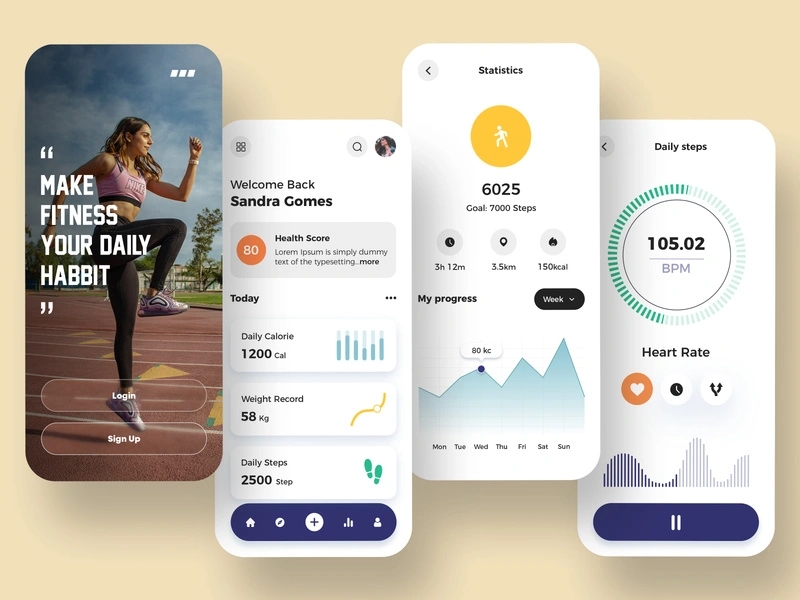
7. Smart Wearable App Interface
Build an app interface tailored for smart wearable devices, such as a smartwatch or fitness tracker. Since wearable screens are small, the design should focus on glanceable information and intuitive navigation, such as swiping or tapping gestures. Key features might include step tracking, heart rate monitoring, and notification management. Include customizable dashboards and clear visual indicators to help users quickly access their data. Ensure the design is optimized for different lighting conditions and quick, on-the-go interactions.

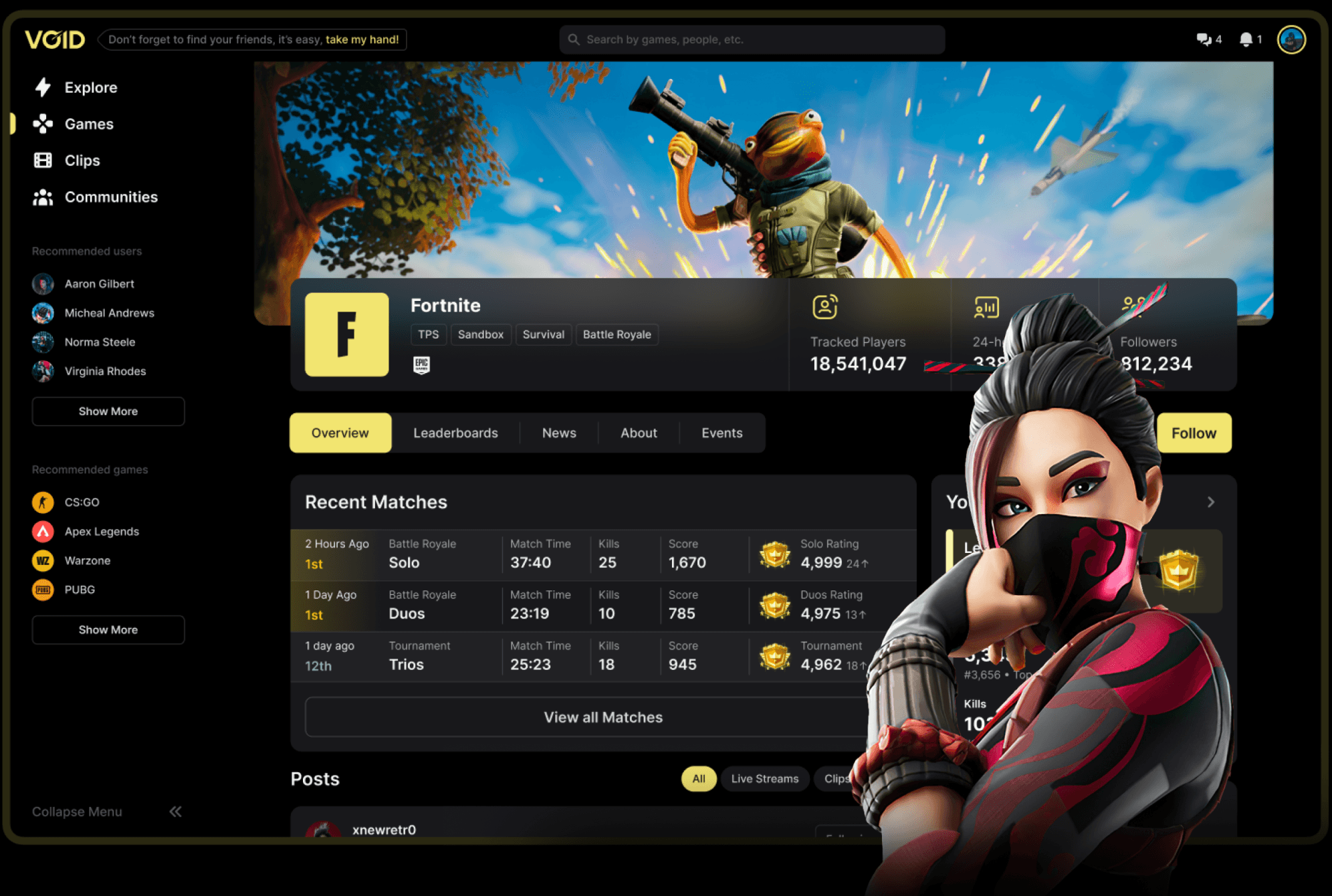
8. Gaming Dashboard
Design a gaming dashboard or app that allows users to track achievements, friends, and game stats. Include a visually engaging leaderboard, personalized themes, and an intuitive interface for navigating between games and community features.

9. Daily Planner App
Design a productivity app that combines calendars, to-do lists, and habit trackers into a cohesive daily planner. The app should allow users to organize tasks with drag-and-drop functionality, set reminders, and visualize their progress through customizable dashboards. Use vibrant colors to differentiate tasks and integrate motivational elements like streaks or goal celebrations. The interface should be intuitive, enabling users to manage their schedules effortlessly and stay productive without feeling overwhelmed.
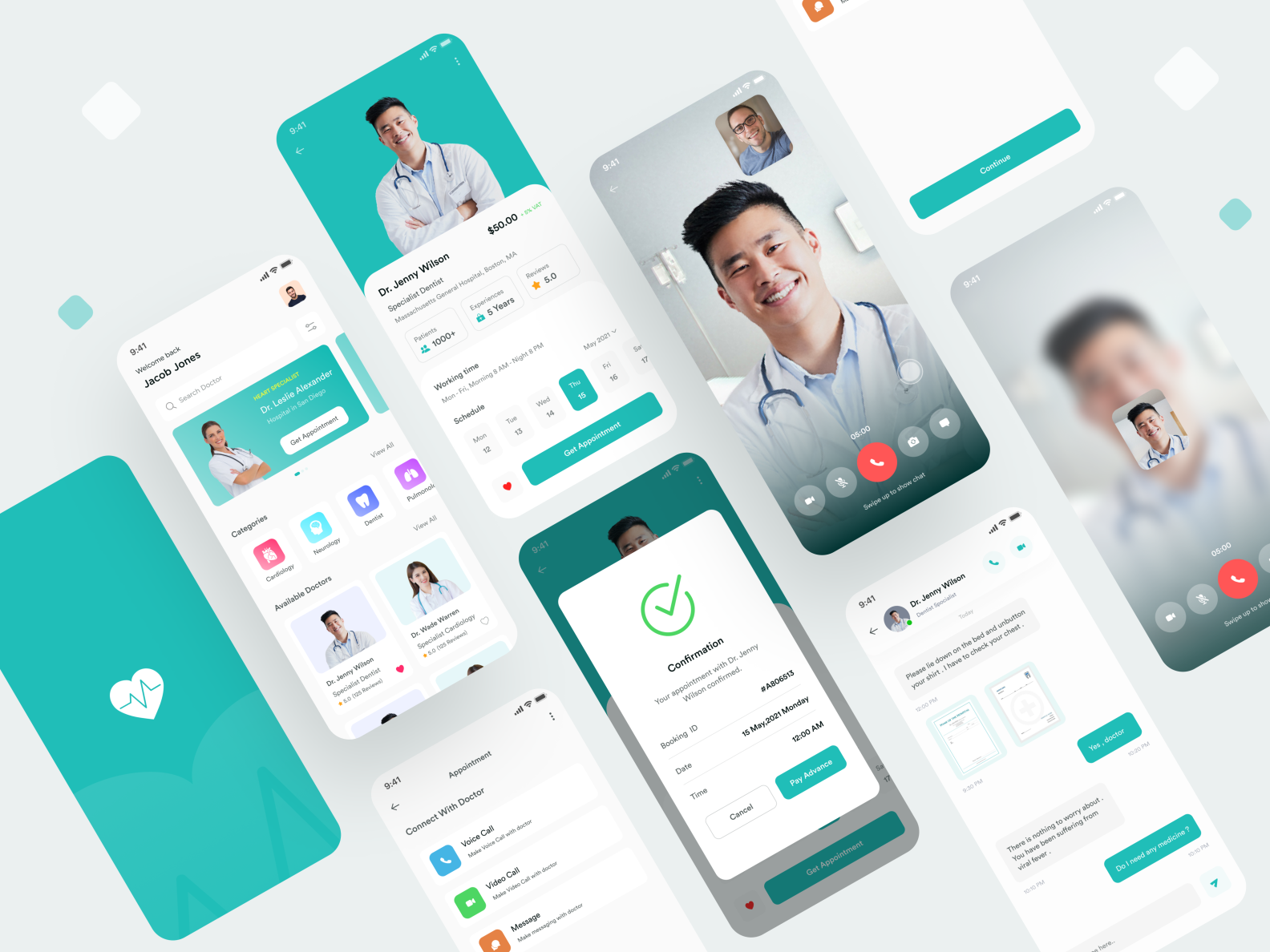
10. Healthcare Portal Login and Registration Pages
Create a user-friendly login and registration flow for a healthcare portal. Emphasize accessibility by including features like large buttons, a clean layout, and assistive technology compatibility. Include options for social login or biometric authentication to enhance usability.

UI/UX design is an exciting field where creativity and user empathy combine to create seamless and visually appealing experiences. As a beginner, working on real-world projects will help you build a strong foundation in design principles and enhance your skills. The project ideas in this guide offer opportunities to learn, experiment, and develop a diverse portfolio that demonstrates your ability to solve user problems.
By focusing on these beginner-friendly projects, you’ll grow your understanding of design tools and techniques, all while keeping the user’s needs at the center of your work. Continuous practice and learning are key to becoming a proficient UI/UX designer.
If you’re interested in deepening your skills and advancing your knowledge, consider joining a UI/UX course. For more information, contact or visit Kaashiv Infotech for expert guidance and resources to help you on your design journey.


